CKEditor for WordPress を使いやすくカスタマイズ
WordPressの投稿画面でCKEditorを使用している方は多いと思います。
そこでCKEditorのカスタマイズ方法を少しご紹介いたします。
ボタンを並べ替える

デフォルトでは、たくさんのボタンがついているので不要なボタンは削除し並べ替えましょう。
たったこれだけでも作業効率は上がると思います。
まずは、設定ファイルを開いてみましょう。
CKEditor > File Editor を選択します。

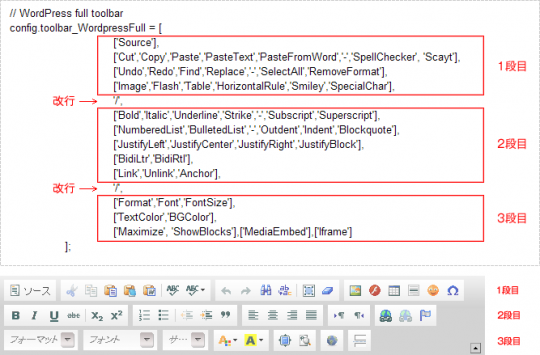
下の赤枠がボタンの配置となります。
不要なものは削除し、使いやすい位置に移動させましょう。
※[ ] はグループ化で、’/’ でツールバー上の改行となります。
ちなみに、私がいつも使用しているボタンセットをお見せしたいと思います。
ポイントは「ShowBlocks」!!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | ['Source'], ['Bold','Underline'], ['JustifyLeft','JustifyCenter','JustifyRight'], ['Undo','Redo'], ['Image'], ['Templates'], ['ShowBlocks'], '/', ['Link','Unlink'], ['Blockquote'], ['Format'], ['Styles'], ['PasteText'], ['NumberedList'], ['BulletedList'], ['Table'] |
ついでに「ShowBlocks」をデフォルトでONにする設定も追加してみましょう。
最終行の }; の上に下記1行を追加してください。
1 2 | config.startupOutlineBlocks = true; }; |
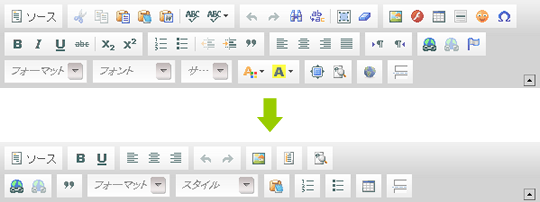
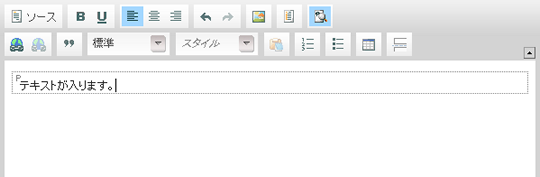
オススメのボタンセットに変更するとツールバーが2段になり、
「ShowBlocks」のおかげで、どんなマークアップか一目で分かりますね!

スタイルを追加する
投稿時、CSSファイルで設定した id や class を簡単に反映したいと思ったことはありませんか?
そんな要望をかなえる方法をご紹介します。
例えば、CSSファイルに下記class設定があったと想定し進めてみます。
1 2 3 | p.example { font-size: 18px; } |
まず、CKEditorのボタン変更と同様に CKEditor > File Editor を開きます。
次に右側画面にあるプルダウンから「ckeditor.style.js」を選択し、Changeボタンをクリック。

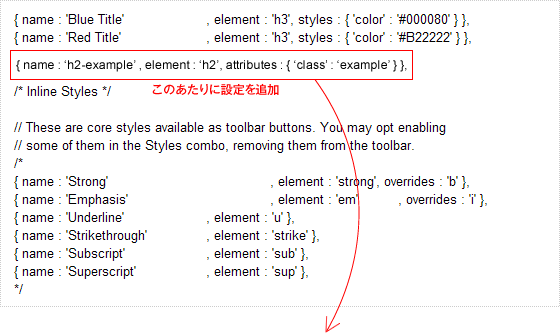
続いて設定を追加します。

1 | { name : 'h2-example' , element : 'h2', attributes : { 'class' : 'example' } }, |
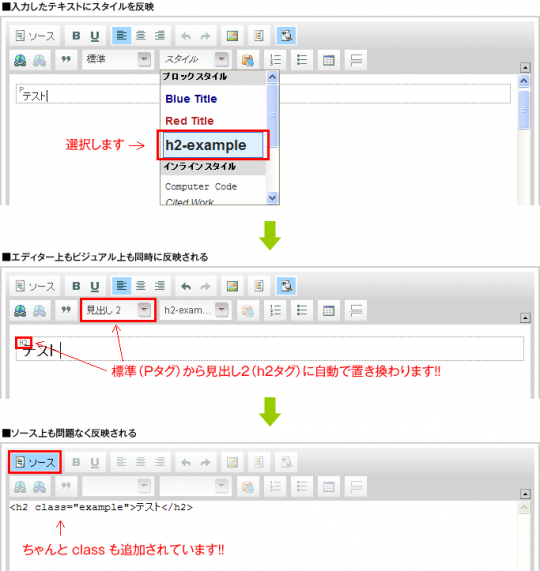
設定完了後、投稿画面に戻ると追加したスタイル「h2-example」が追加されていると思います。
※設定が反映されていない場合は一度キャッシュを削除してください。
プルダウンで選択し、スタイルを反映すればタグごと置き換わってくれるのでとても便利です。
一度設定すると、プルダウンで選ぶだけなのでかなりの作業効率アップになると思います。
こういったカスタマイズは、WISYWIGのみで作業される方には必要かもしれませんね。
是非お試しください。