WordPressのプラグイン Advanced Custom Fields の入力欄を見やすくレイアウト
先日、Advanced Custom Fields を使用する機会があったのですが、
(管理画面もともて使いやすかったです。日本語化されています。)
以前の記事「Custom Field Gui Utility の表示をカスタマイズ」と同じく、
Advanced Custom Fields の入力欄も見やすくレイアウト変更してみたいと思います。
/wp-content/plugins/advanced-custom-fields/css/input.css
を開き、最終行に下記コードを追加します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | #poststuff .acf_postbox .inside .label { float: left; width: 20%; margin: 0; white-space: nowrap; } #poststuff .acf_postbox .inside .label+* { float: right; width: 80%; margin: 0; } #poststuff .acf_postbox .inside .field:after { visibility: hidden; display: block; font-size: 0; content: ''; clear: both; height: 0; } * html #poststuff .acf_postbox .inside .field, *:first-child+html #poststuff .acf_postbox .inside .field { zoom: 1; } |
適応後はこのようにスッキリ見やすくなります!
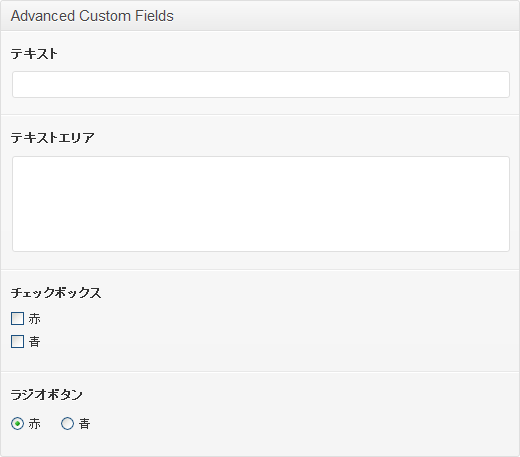
ちなみに、デフォルトのレイアウトはこんな感じです。 ↓↓↓
WordPress 3.4.1
Advanced Custom Fields 3.3.0