CKEditor4のボタンをカスタマイズしてみよう!(WordPress編)

新しくなったCKEditor4のボタンの配置をカスタマイズしてみたいと思います。
自分流のボタン配置で操作性アップ!!
WordPressの場合になりますが、
ボタンの設定は、
管理画面メニューの CKEditor > File Editor の中の、
プルダウンメニュー「ckeditor.config.jp」 の 24~46行目に記載してあります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | { name: 'document', groups: [ 'mode', 'document', 'doctools' ] }, { name: 'clipboard', groups: [ 'clipboard', 'undo' ] }, { name: 'editing', groups: [ 'find', 'selection', 'spellchecker' ] }, // { name: 'forms' }, '/', { name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align' ] }, { name: 'links' }, { name: 'insert' }, { name: 'wordpress' }, '/', { name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] }, { name: 'styles' }, { name: 'colors' }, { name: 'tools' }, { name: 'about' } |
各ボタンの表示設定
各ボタンのカスタマイズは、下記コードのようにグループに分けカスタマイズする事ができます。
1 | 例) { name: 'name01', items : [ 'Link','Unlink' ] }, |
name名(例だと「name01」)は、任意の名前でOKです。
デフォルトの name名 とバッティングしないように注意してください。
![]()
{ name: 'document', items : [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },
![]()
{ name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
![]()
{ name: 'editing', items : [ 'Find','Replace','-','SelectAll','-','SpellChecker' ] },
![]()
{ name: 'forms', items : [ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField' ] },
![]()
{ name: 'basicstyles', items : [ 'Bold','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat' ] },
![]()
{ name: 'paragraph', items : [ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote','CreateDiv','-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiLtr','BidiRtl' ] },
![]()
{ name: 'links', items : [ 'Link','Unlink','Anchor' ] },
![]()
{ name: 'insert', items : [ 'Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak','Iframe' ] },
![]()
{ name: 'styles', items : [ 'Styles','Format','Font','FontSize' ] },
![]()
{ name: 'colors', items : [ 'TextColor','BGColor' ] },
![]()
{ name: 'tools', items : [ 'Maximize', 'ShowBlocks','-','About' ] }
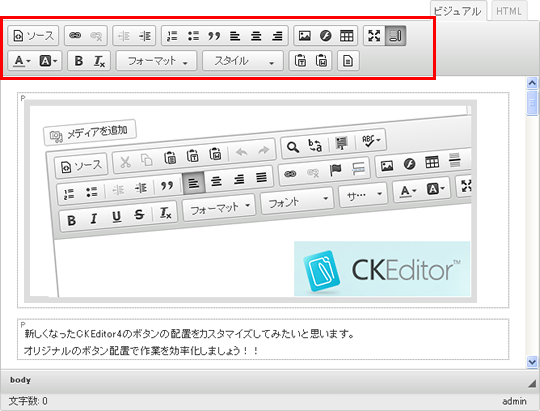
ちなみに、最近の私のツールバー設定をご紹介します。
{ name: '01', items : [ 'Source' ] },
{ name: '02', items : [ 'Link','Unlink' ] },
{ name: '03', items : [ 'Outdent','Indent' ] },
{ name: '04', items : [ 'NumberedList','BulletedList','Blockquote','JustifyLeft','JustifyCenter','JustifyRight' ] },
{ name: '05', items : [ 'Image','Flash','Table' ] },
{ name: '06', items : [ 'Maximize', 'ShowBlocks' ] },
'/',
{ name: '10', items : [ 'TextColor','BGColor' ] },
{ name: '11', items : [ 'Bold','RemoveFormat' ] },
{ name: '12', items : [ 'Format','Styles' ] },
{ name: '13', items : [ 'PasteText','PasteFromWord' ] },
{ name: '14', items : [ 'Templates' ] }
上記にくわえ、60行目にある非表示設定も変更しています。
config.WordpressFull_removeButtons = 'Save,NewPage,Preview,Print,Templates,CreateDiv,PageBreak,Subscript,Superscript,Styles'; ↓ ↓ ↓ config.WordpressFull_removeButtons = 'Save,NewPage,Preview,Print,Subscript,Superscript';
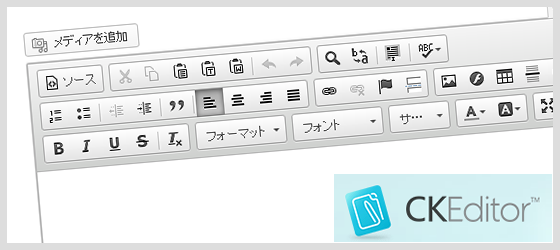
◆適応後

動作環境: WordPress3.5.1
プラグイン: CKEditor4