WordPressの投稿エディターにvisualblocksを表示させるプラグイン「TinyMCE VisualBlocks」
WordPressの投稿エディターTinyMCEのオプション機能「visualblocks」を表示させるプラグイン「TinyMCE VisualBlocks」を作ってみました。
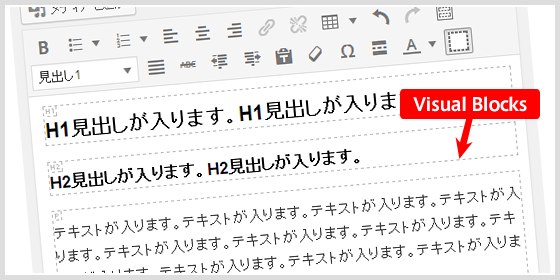
※visualblocksとは、HTML要素に点線枠をつけ分かりやすくする機能です。
その導入手順をまとめましたので是非試してみてください。
ファイルをダウンロード
まずは下記ボタンよりプラグインをダウンロードしてください。
↑↑↑
公式ディレクトリに公開されましたので、
ダウンロード先を変更しました。
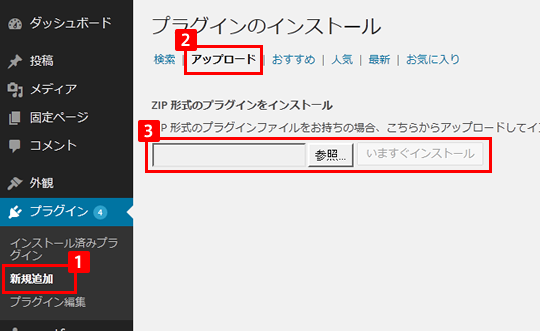
プラグインのインストール
管理画面 > プラグイン > [1] 新規追加 > [2] アップロード > [3] 参照 より、
先ほどダウンロードしたZIPファイルをアップロードします。

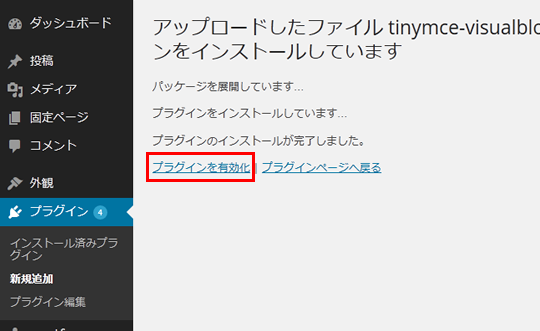
アップロード後は「プラグインを有効化」します。

実際の投稿画面で確認してみよう!
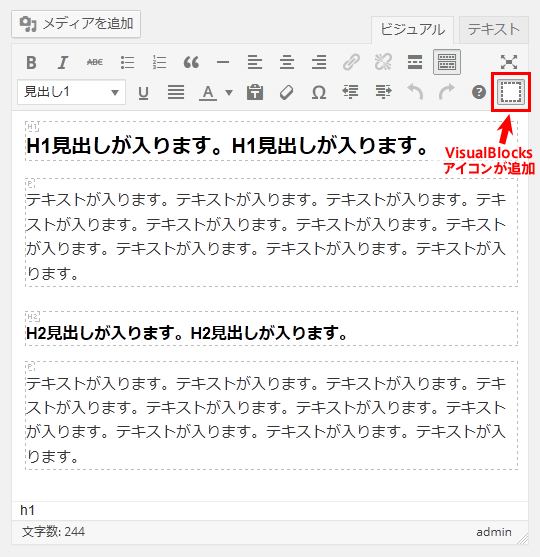
プラグイン有効化後、投稿画面に戻りプラグインが正常に反映されているか確認してみましょう!
下記図の赤枠ようにプラグインのアイコンが追加され(オン・オフが可能)、
HTML要素に点線枠が付いていればインストール完了です!

【動作環境】 WordPress3.9.2、WordPress4.0